white-space 속성을 nowrap으로 사용하게 되면 줄바꿈을 막는다.
white-space : nowrap;
아래 일부 예시 코드를 보자.
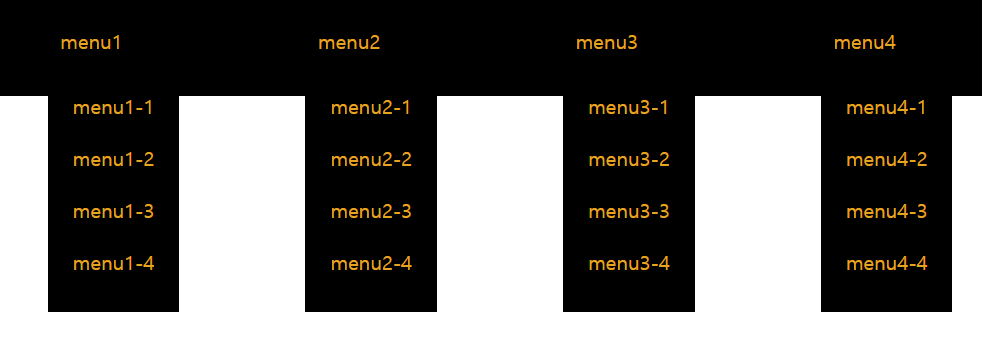
.dropdown > li {
padding : 10px 0px;
/* white-space: nowrap; */
}

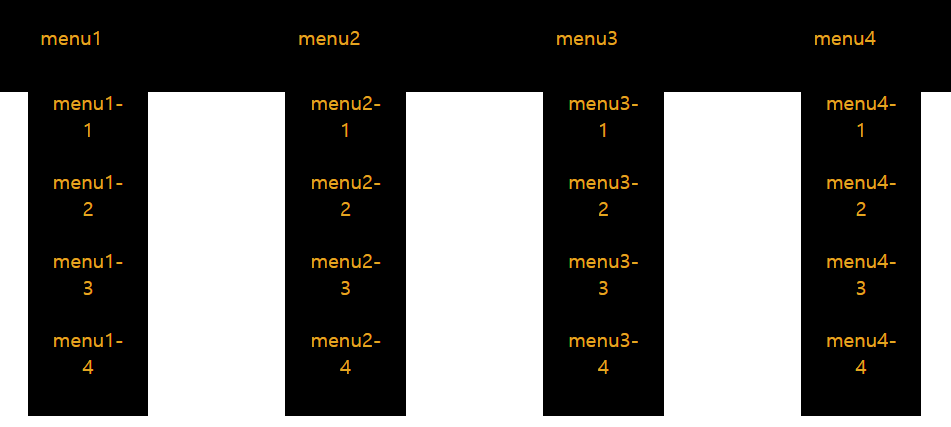
여기서 white-space: nowrap을 준다면
.dropdown > li {
padding : 10px 0px;
white-space: nowrap;
}

'CSS, Tailwind' 카테고리의 다른 글
| [JSICODE] pointerEvents : none 으로 클릭이벤트 막기 (0) | 2024.07.02 |
|---|---|
| [JSICODE] pageX 와 clientX 의 차이 CSS (1) | 2024.07.02 |